App branding
What is app branding?
App branding is how users will perceive the whitelabel app. We brand apps and web-site versions based on Cloudike app, that have all the necessary icons and illustrations to attract users' attention and make their experience easy. Usually it reflects the brand’s identity and features via:
- colors
- logo
- fonts
- icons
- illustrations
- style
After the branding, you will get completely different from Cloudike app, that will answer all your needs.
What do we need for branding?
It would be great if you could provide us with a brand book that contains all the elements that make up your brand, from its founding principles (mission, vision, values) to its visual identity (logo, colors, fonts, visuals). We can work with a shorter version - a brand kit or any other brand description that can help us.
If you don’t have a brand book, we can prepare designs ourselves based on the brand information and app name you give us. In this case we will select a color palette and prepare all the visuals. We need a minimum to start, we can even work with a web-site and use it as an example for branding.
What can we brand?
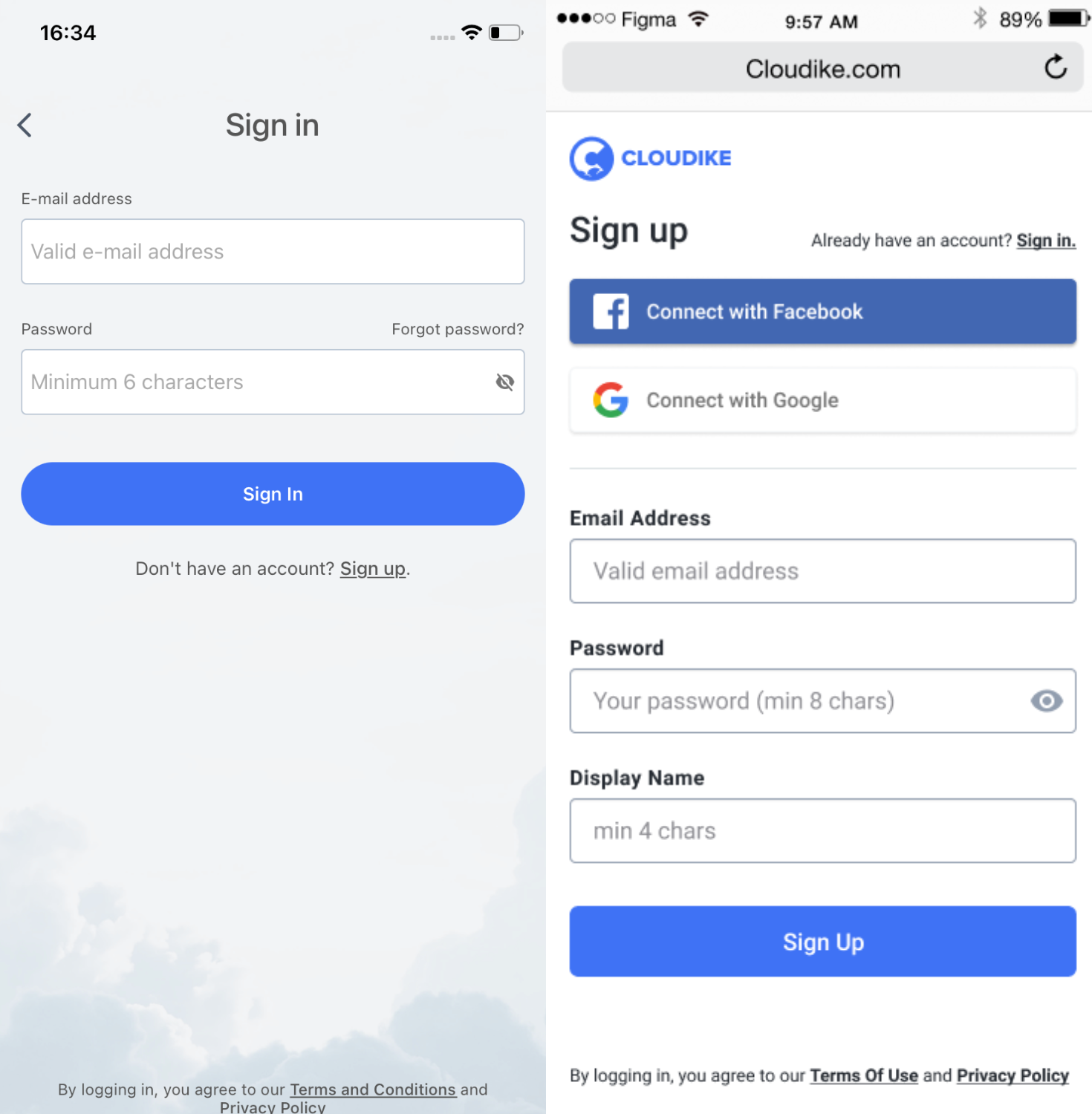
Usually our branding includes all color pallets branding, fonts, texts and illustrations. App’ logo is changed according to your corporate identity as well. We pay attention to authorization, subscriptions and onboarding pages and brand them according to your values and goals, since they are the face of the app in the eyes of the users.
We use three types of color pallets and since our mobile apps have Dark theme features they all have two versions. We change colors based on your brand colors and use it for notifications, pop ups frames, various text messages and frames, icons and illustrations. If you need more details, you can contact our sales team.
We have created a favorable combination of fonts according to AppStore and Google Play Market design guide, but if you have any signature fonts you want us to use in your app you can discuss it with our sales team as well.
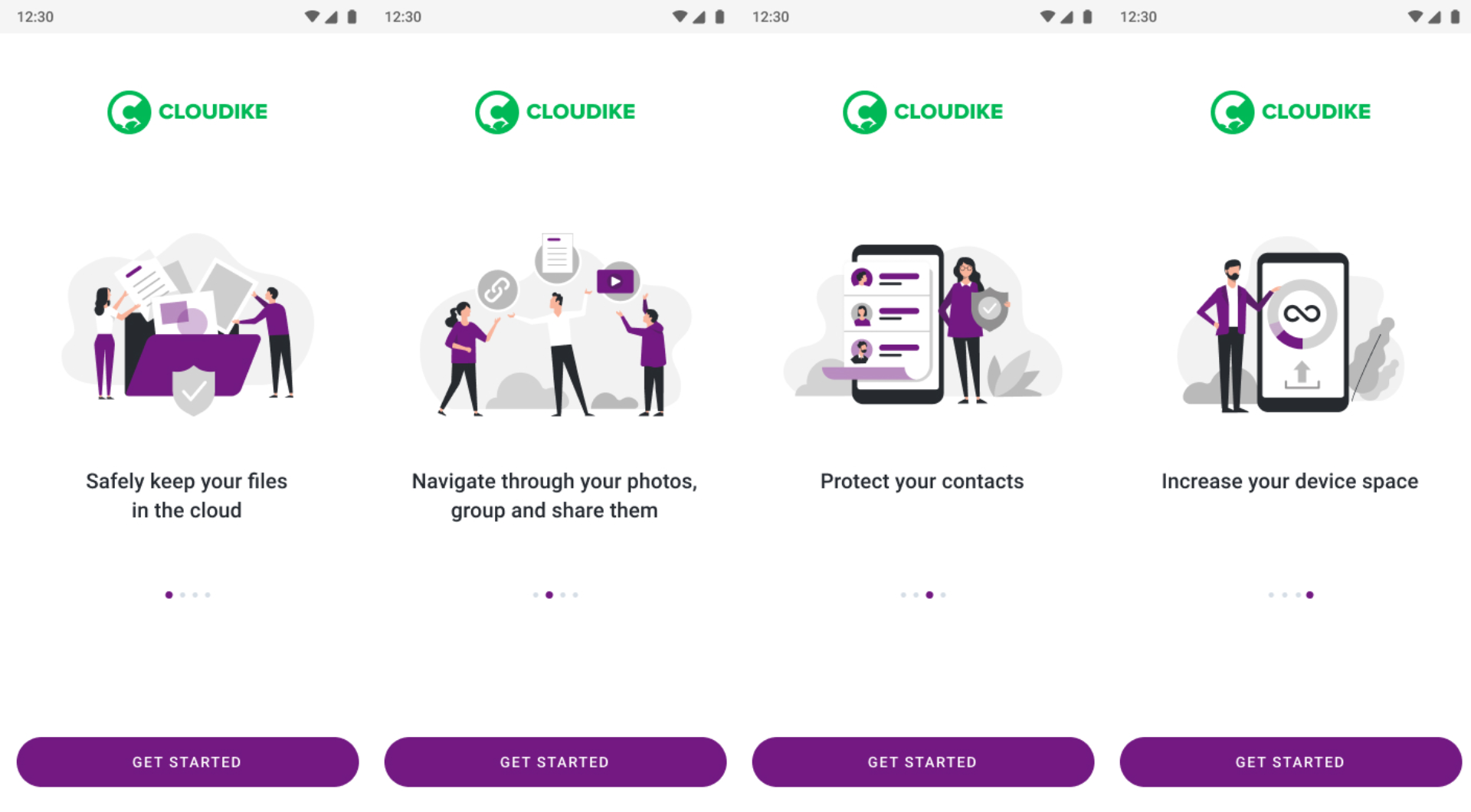
Illustrations are a crucial part of any modern mobile app or web-site. They aim at illustrating intentions of the content that help viewers understand the message better. Our illustrations are made to keep up with the times. We use filler images for pages when users don’t need any explanations and storytelling images for the pages where we want users to fully understand the feature.
We can also adapt your app or web-site to most of the world’s languages. From your side we just need the translations. Learn more about texts here.
Authorization + Subscriptions
There are two ways we can proceed with authorization, subscriptions and other similar pages. It all depends on what is more suitable for you:
- Authorization and subscriptions from the scratch that were deployed according to your needs and wishes
- Integration of your services like billing or ID check via web-view

For the onboarding pages we can use wherever you want users to see like pictures or your company’s brand style or we can also use our illustrations that describe what users can do in the app.

Layout change
Our goal is to provide users with the best user experience and everything in our app is designed to do so. We practice a personal approach to each client, so if you have some particular ideas about app’ layout or some specific designs for the pages, we can discuss it. We will need some details from you or your design layout that we can implement. Feel free to contact our sales team and discuss every little thing.
Mobile app publication
When we have access to the customer's account in stores like AppStore and Play Market, we upload the build to the store, add a description of the changes, and publish the app on behalf of the customer. If the customer wants to check the app before publication, we can send him a test build and an extended description of the changes. We release the build after the customer has approved it. If we have an agreement that we publish immediately after our testing, then we share with the customer a description of the new version and a list of changes after the release in the store.