Illustrations
Illustrations help in improving the UX/UI design by adding a value to a product. Illustrations are the best at explaining the sense of complicated concepts and ideas all through visual interpretations.
Why are illustrations beneficial in UX design?
- As compared to text, illustrations catch up with an eye faster and are easily understood.
- Additionally, they add up to the emotional and visual appeal of the user interface.
- Illustrations activate the psychology of shapes, colors, and visual metaphors.
- Besides, they engage the users towards screen zones, essential details, or visual messages.
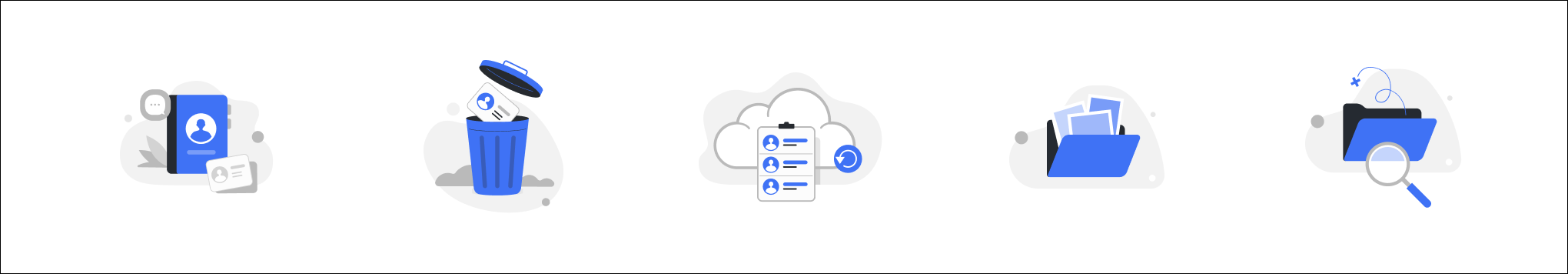
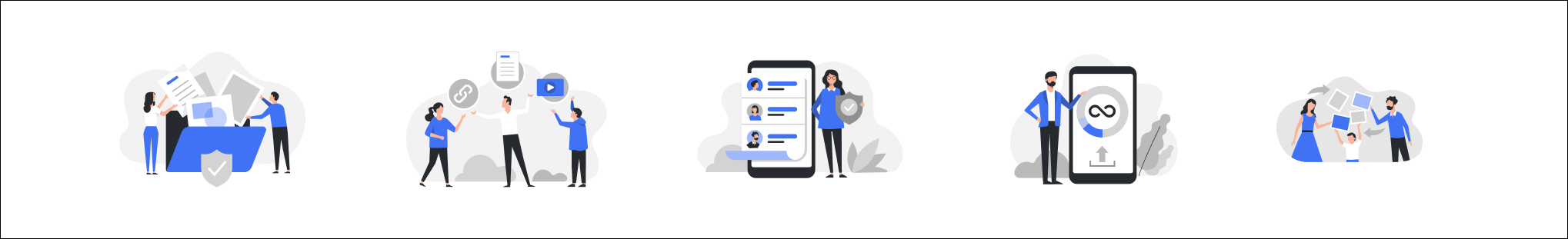
We use two types of images:
- filler images for pages when users don’t need any explanations,
- storytelling images for the pages where we want users to fully understand the feature.
Filler images are used for pages like Contacts, Cleaning and empty albums pages. These images are designed to show users simple explanations about what can be done here.

Storytelling images are a bit more complicated since they are used in Onboarding and authorization pages. The goal is to tell a story about the app, what it can do and how it will improve user experience with cloud storage apps.

Main parameters: SVG format, since images are used on different platforms and on different screens, and image quality should not be lost when resizing color model - RGB
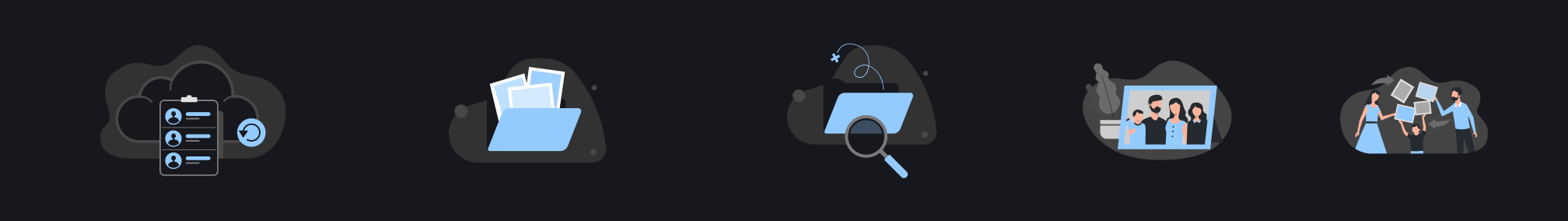
A dark theme is available for ios & android apps. Both the light and dark themes use the same images, but with different tints to blend well with the background.

We will prepare a set of branded illustrations for your app, which we can maintain ourselves when updating the design and adding new menu items or screens.
If you need your own images, we will prepare a document for you, and with it your illustrator can make his own version.